|
|
Date: 2005
Project Type: Moving Image


Exercise for Paul Slocum's
Time Lapse HomePage
Description
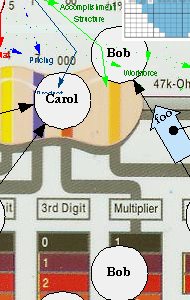
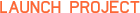
Slocum's Time Lapse Home Page (TLHP) is a high definition video that presents 1000 screenshots of the artist's website as it evolved over several years. Presented in fast-motion, the screenshots represent the artist's style and personal taste, as well as his changing interests and fascinations.
Purpose
This exercise helps students explore the representation of individual style and identity online.
Exercise
Warm-Up Activity (5 min): In a large group, the educator determines the various levels of familiarity students have with the web. Suggested questions could include:
- How many people have been on the web before?
- If no, why not? And, what are your impressions of it?
- If yes, how much time have you spent online? Or how much time do you spend online per week?
- What do you think the web is good for (for example, news source, shopping, finding out about new music, or keeping in touch with friends)?
- Do you have your own website?
Watch (5 min):Students watch Time Lapse Home Page three times. (It's short and fast, so replaying it will help the students get a more comprehensive sense of the piece.)
Follow-Up Exercise (5 min): In a large group, the educator leads a discussion about the piece with the students. Suggested questions could include:
- Were there any images that people liked?
- For those familiar with the web, do any pages look contemporary?
- Why do you think the artist chose to sequence the images in such a high-speed way? How does the pace of the piece make you feel?
Activity (35 min): The educator leads a 5 minute workshop on constructing a website (using a paper diagram), demonstrating how a designer would start with a homepage and build outward with links. The educator should encourage students to think about what their personal websites would represent about them, and to translate that into information architecture (see glossary). Each student is encouraged to have three links from the homepage: these can range from links to friends, to music, or online writing. After the introduction, the students should work individually, designing their own website on a piece of paper. Students should consider image and color choices and the information architecture of their websites. At the end of the session, students can present their websites to each other in small groups.
|